【中】Cursor助力Java开发(快捷键+配置篇)
为了更好的使用Cursor的AI编程效果,也为了让从IDEA切换到Cursor更方便,今天继续在Curosr里面进行一些配置
一、快捷键
快捷键汇总 : 请先安装插件 IntelliJ IDEA Keybindings
- 打开左侧导航栏
command + b - 打开底部导航栏
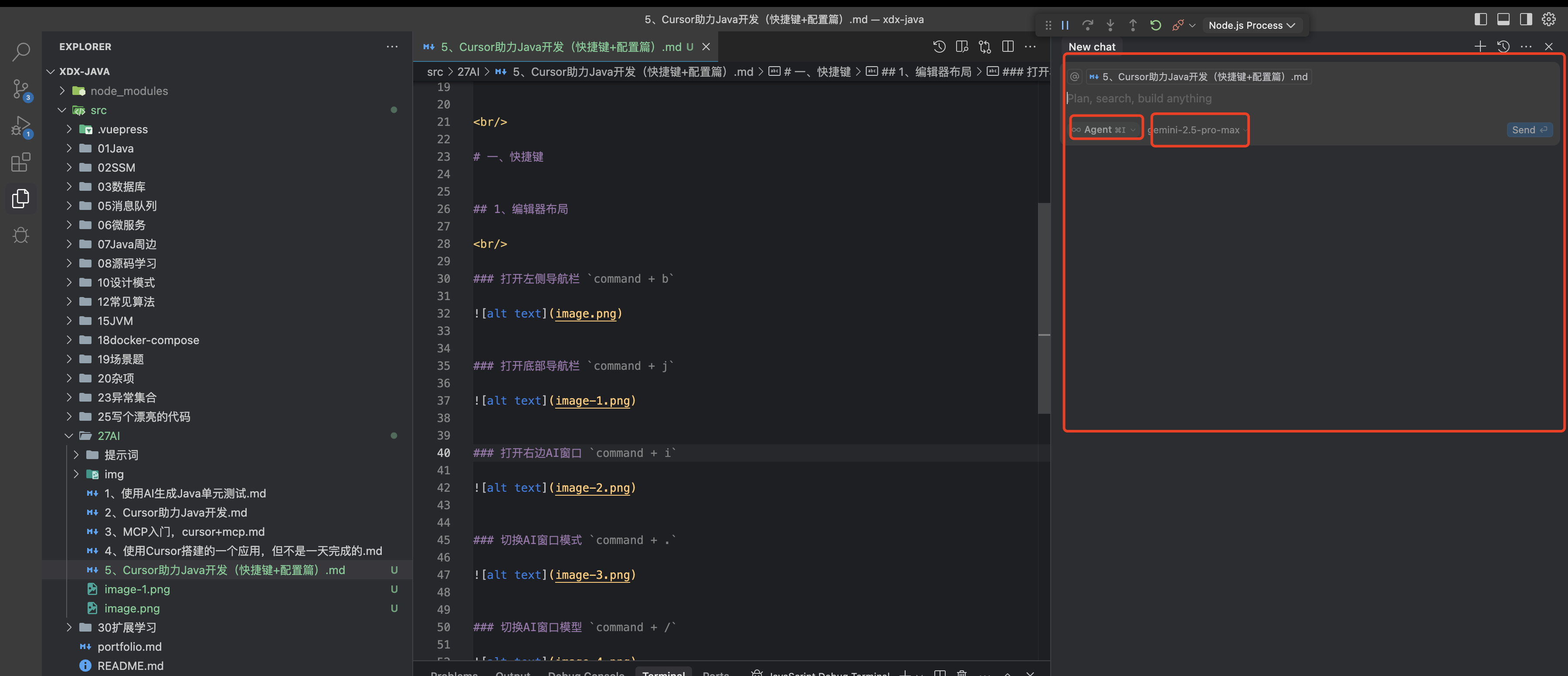
command + j - 打开右边AI窗口
command + i - 切换AI窗口模式
command + . - 切换AI窗口模型
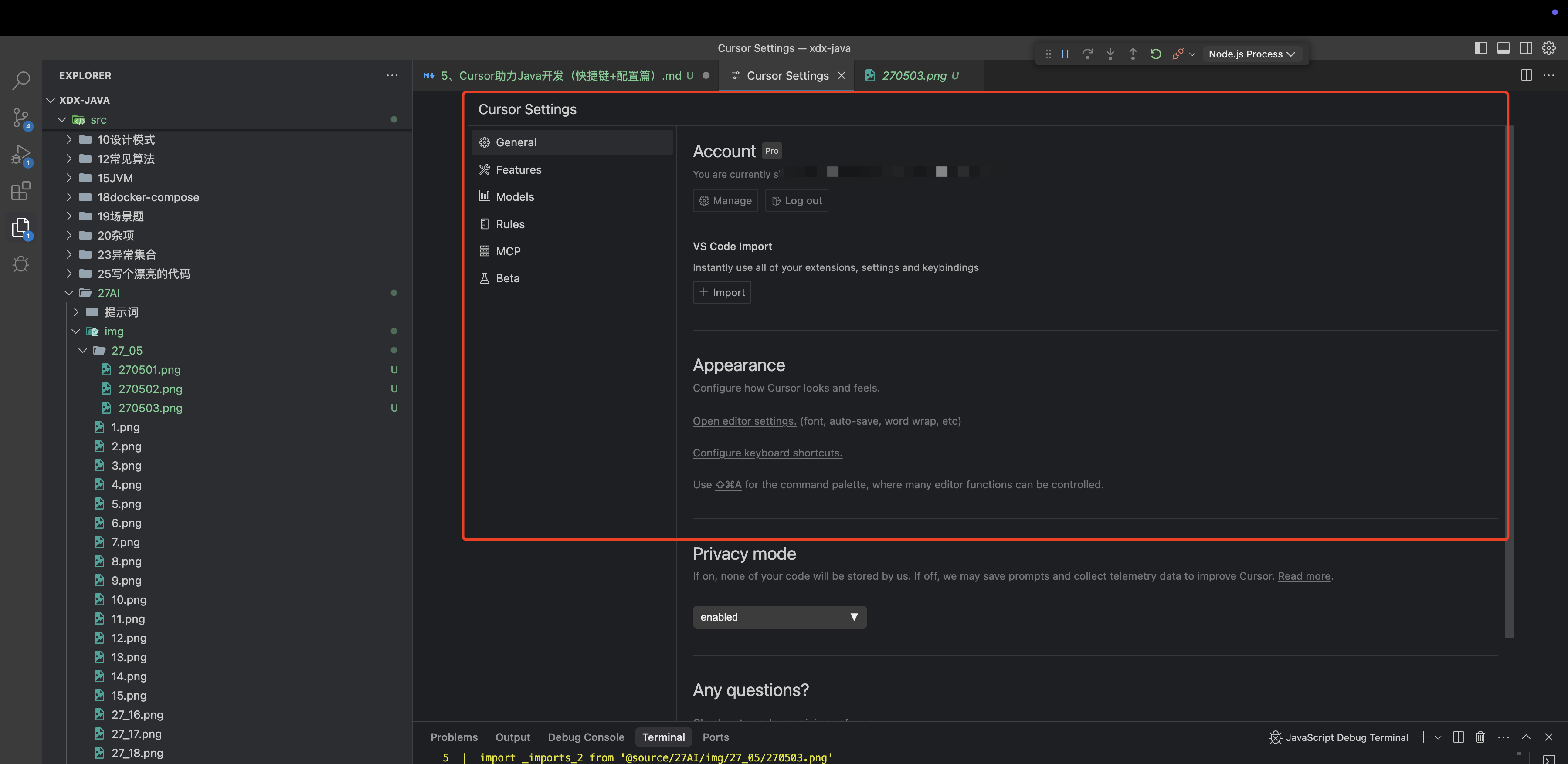
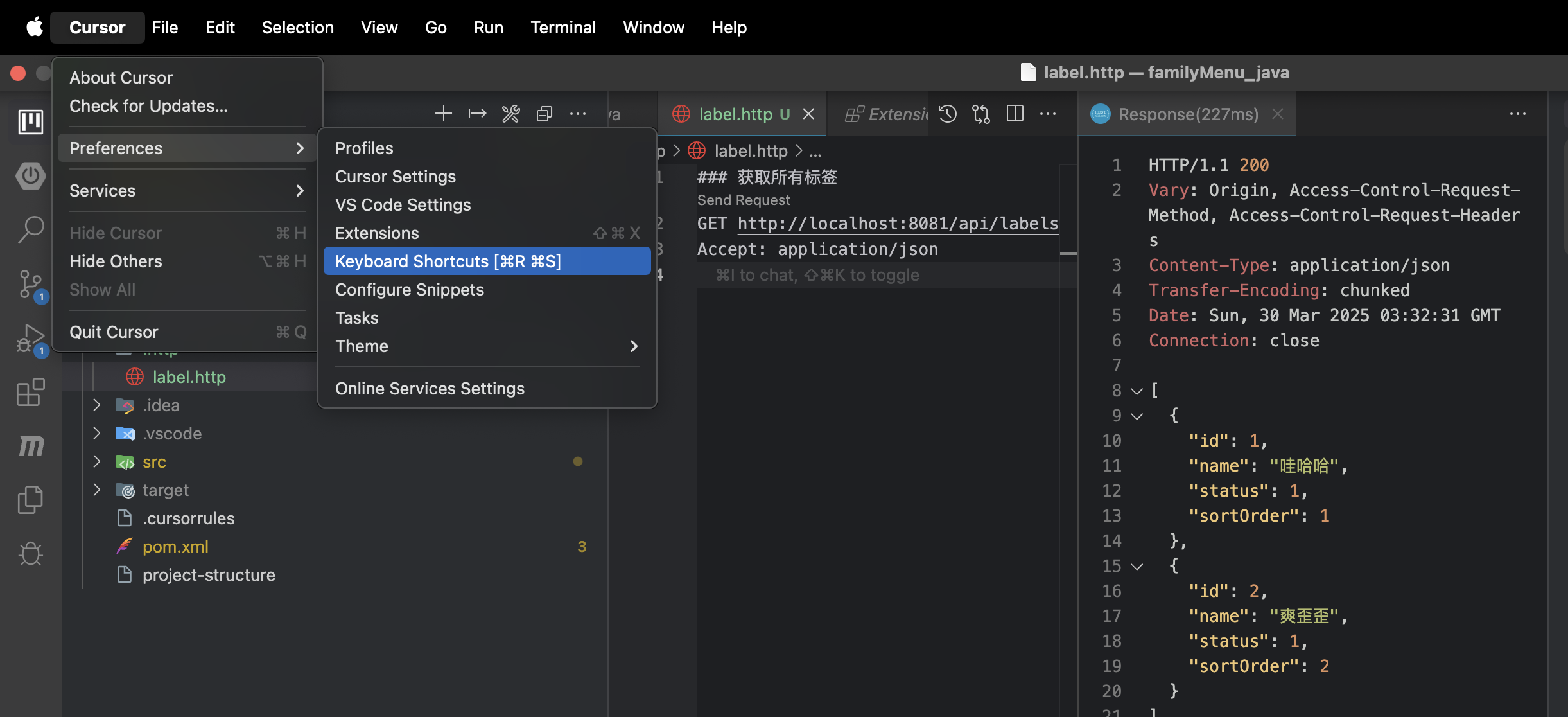
command + / - 打开Cursor配置
shift + command + j - 打开 setting
command + , - 接口到实现类
option + command + b - 定位代码行数
comand + L - 搜接口
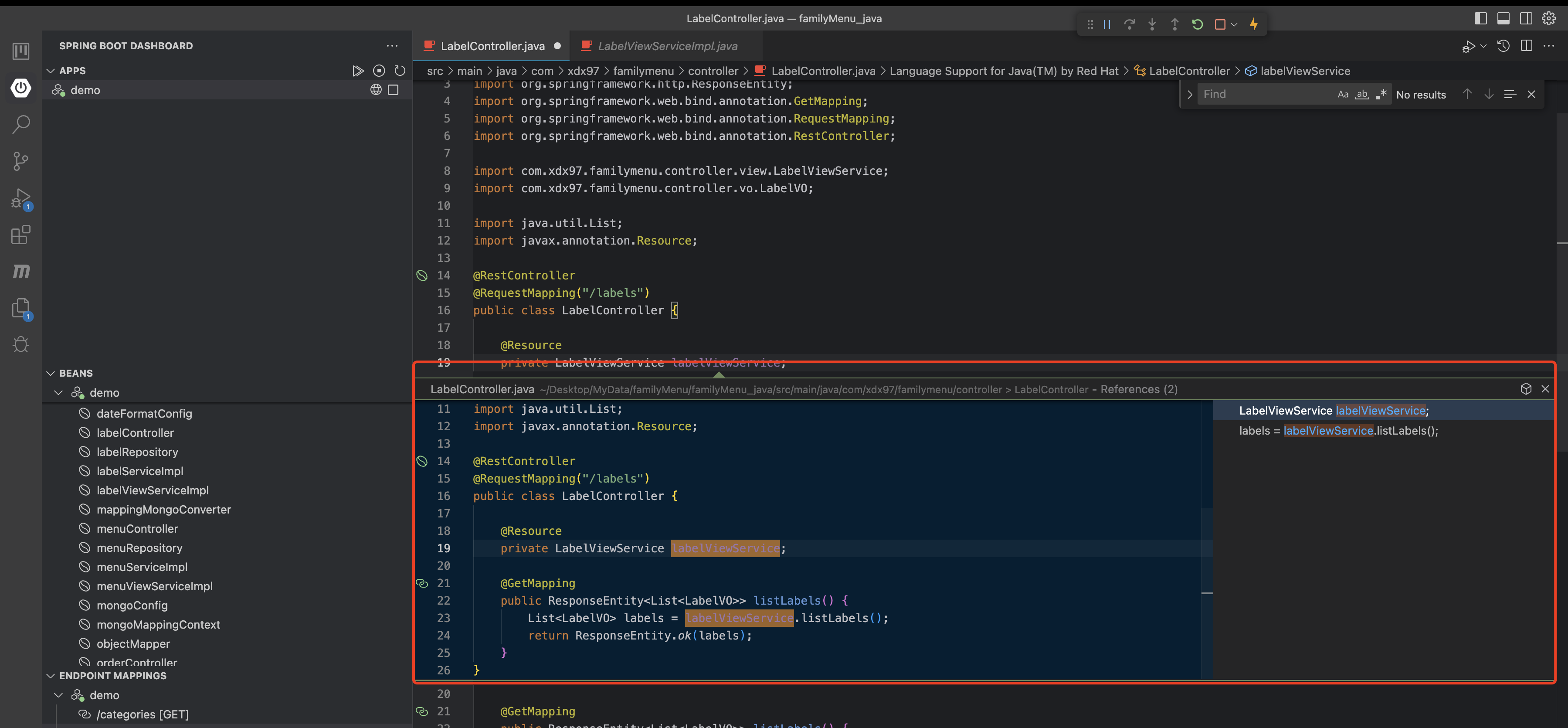
双击shift + # - 查看当前类的情况
双击shift + @ - 变量引用
command + 鼠标左键
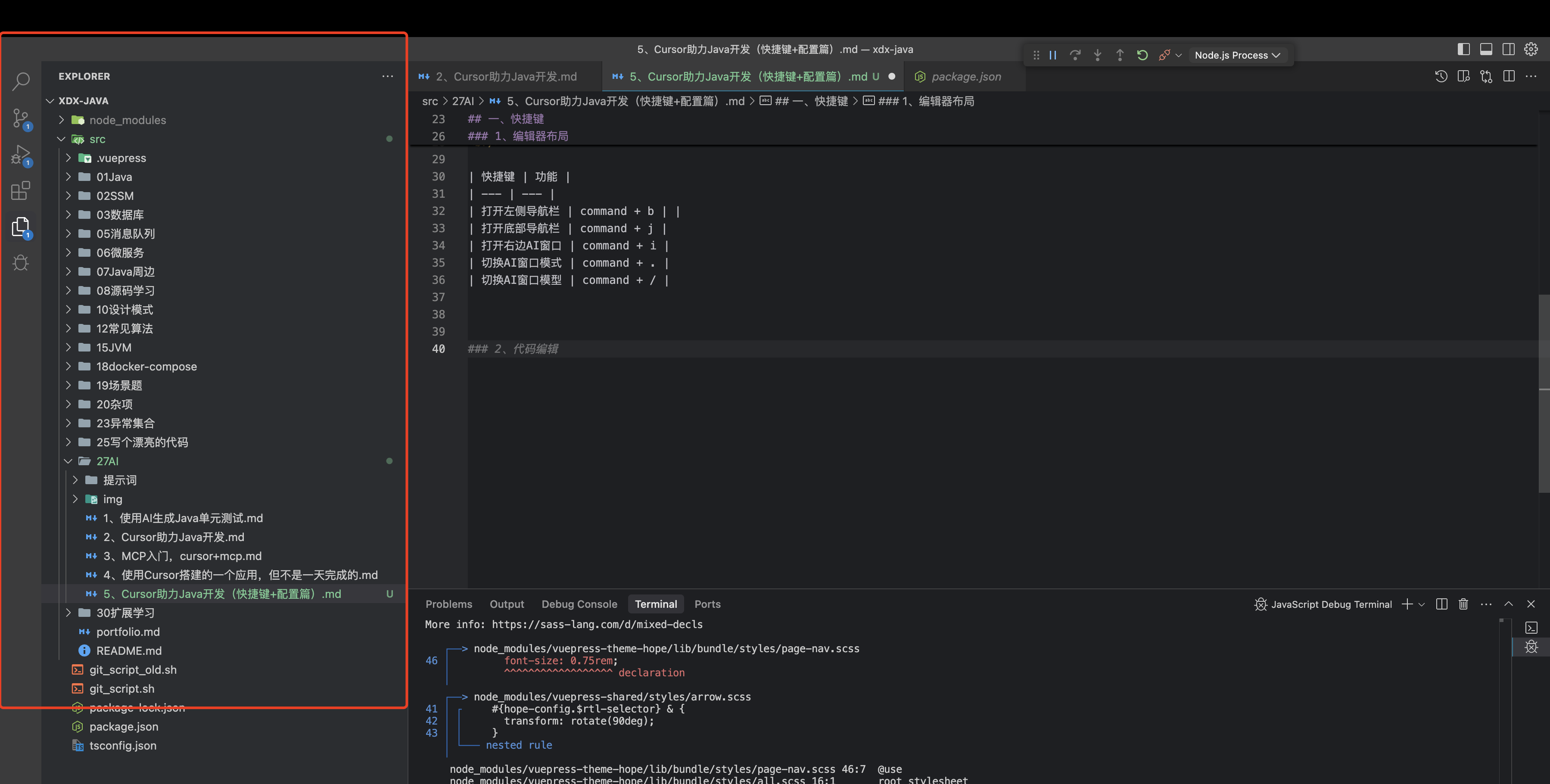
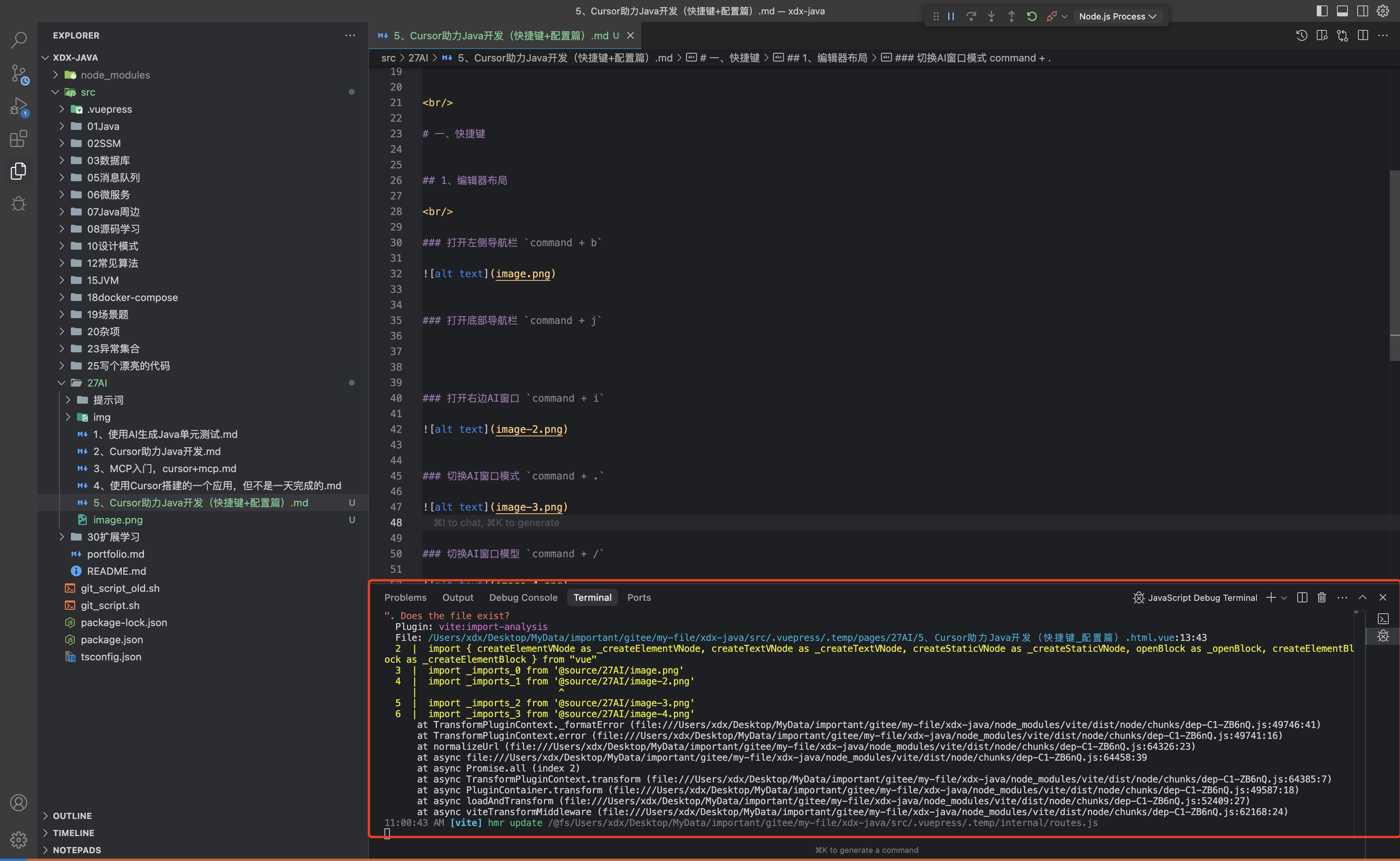
1、编辑器布局
打开左侧导航栏 command + b

打开底部导航栏 command + j

打开右边AI窗口 command + i
- 切换AI窗口模式
command + . - 切换AI窗口模型
command + /

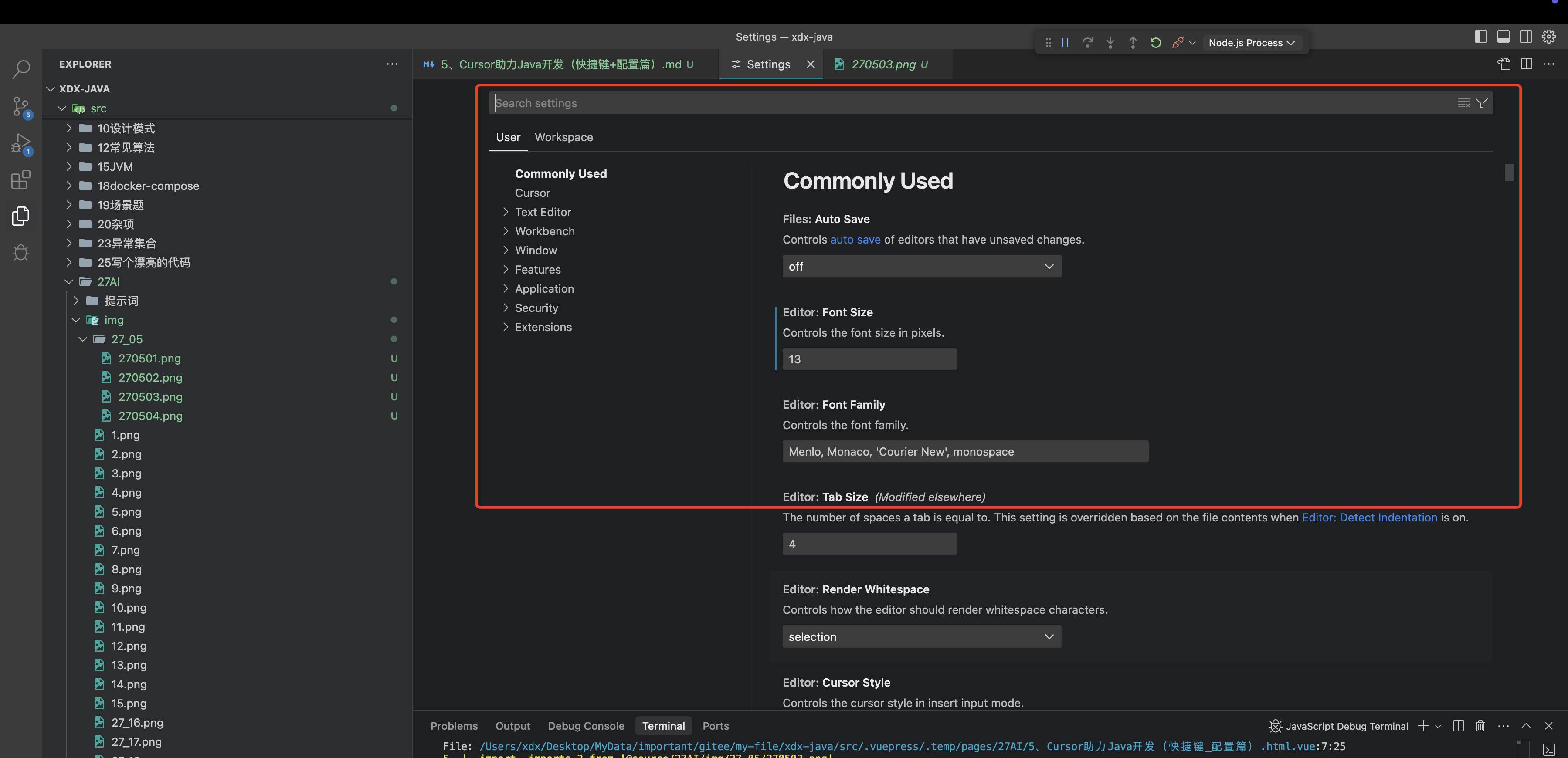
2、配置
打开Cursor配置 shift + command + j

打开 setting command + ,

3、Java相关快捷键
接口到实现类 option + command + b
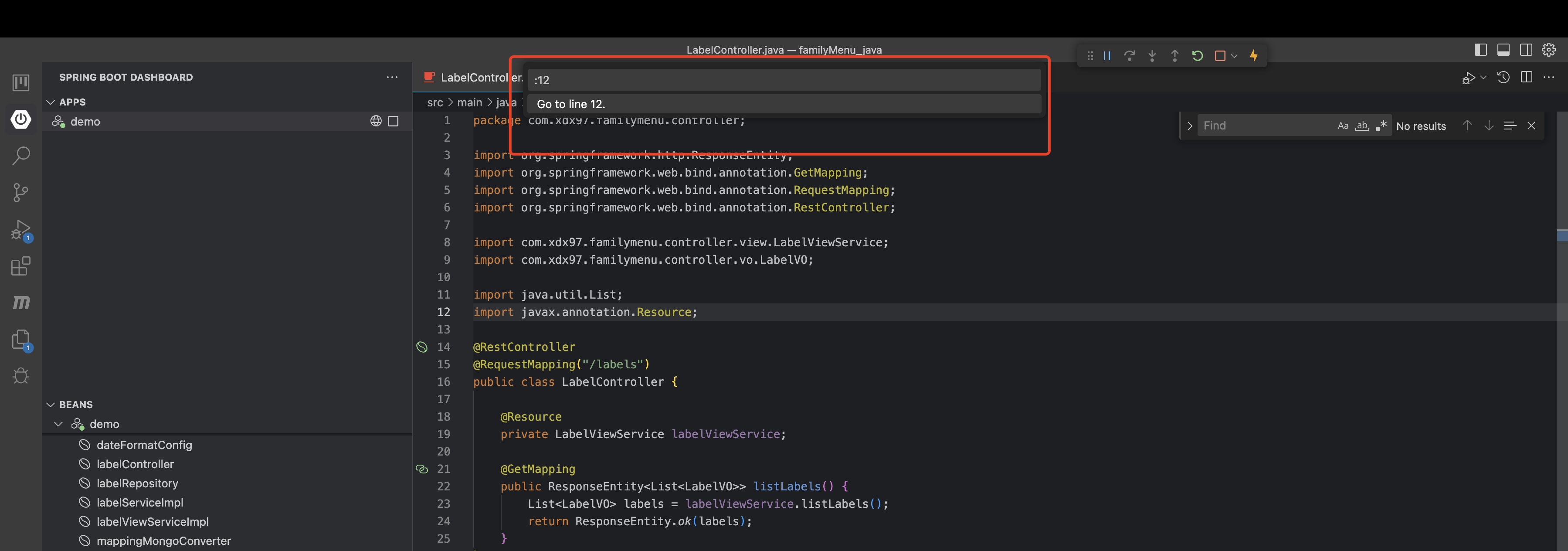
定位代码行数 comand + L

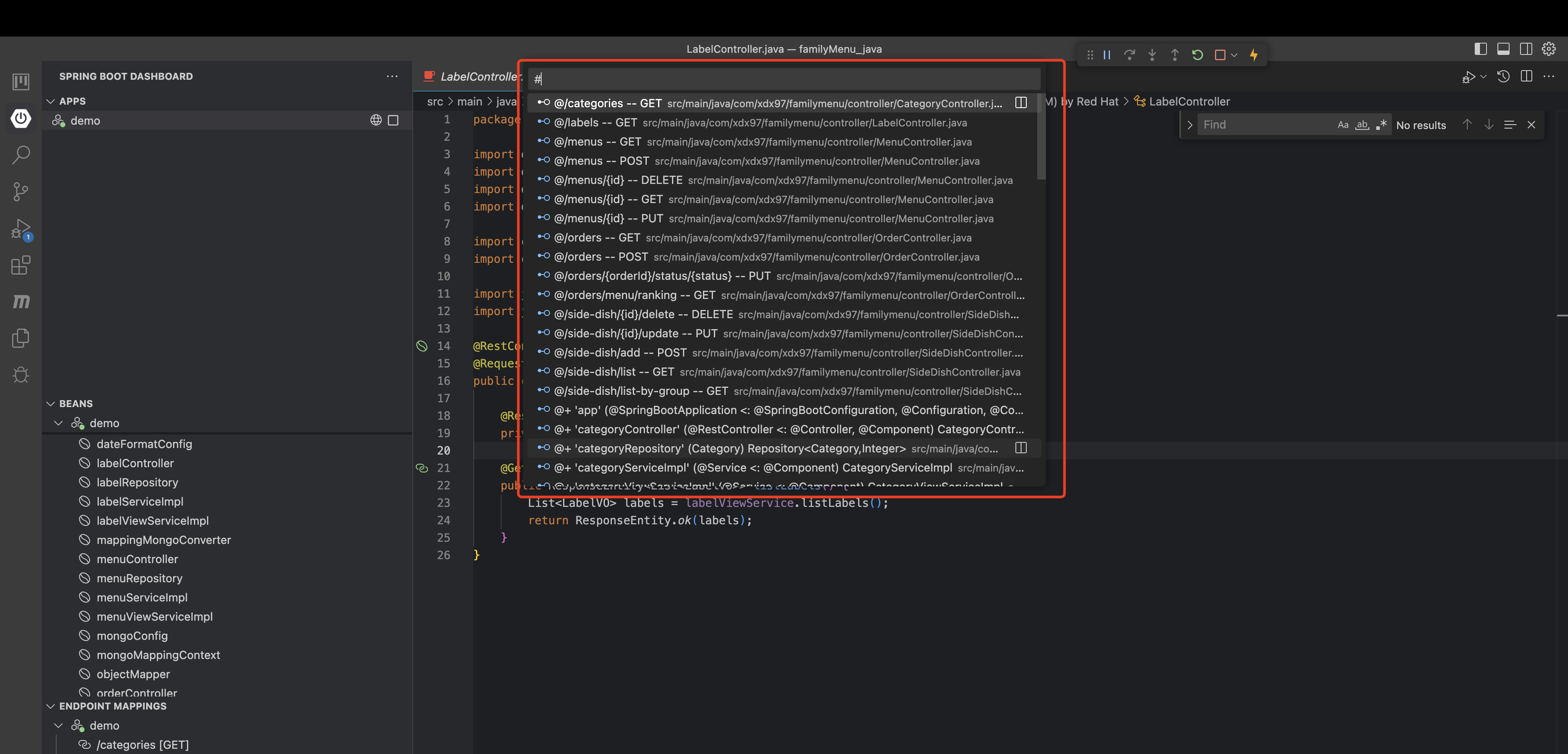
搜接口 双击shift + #

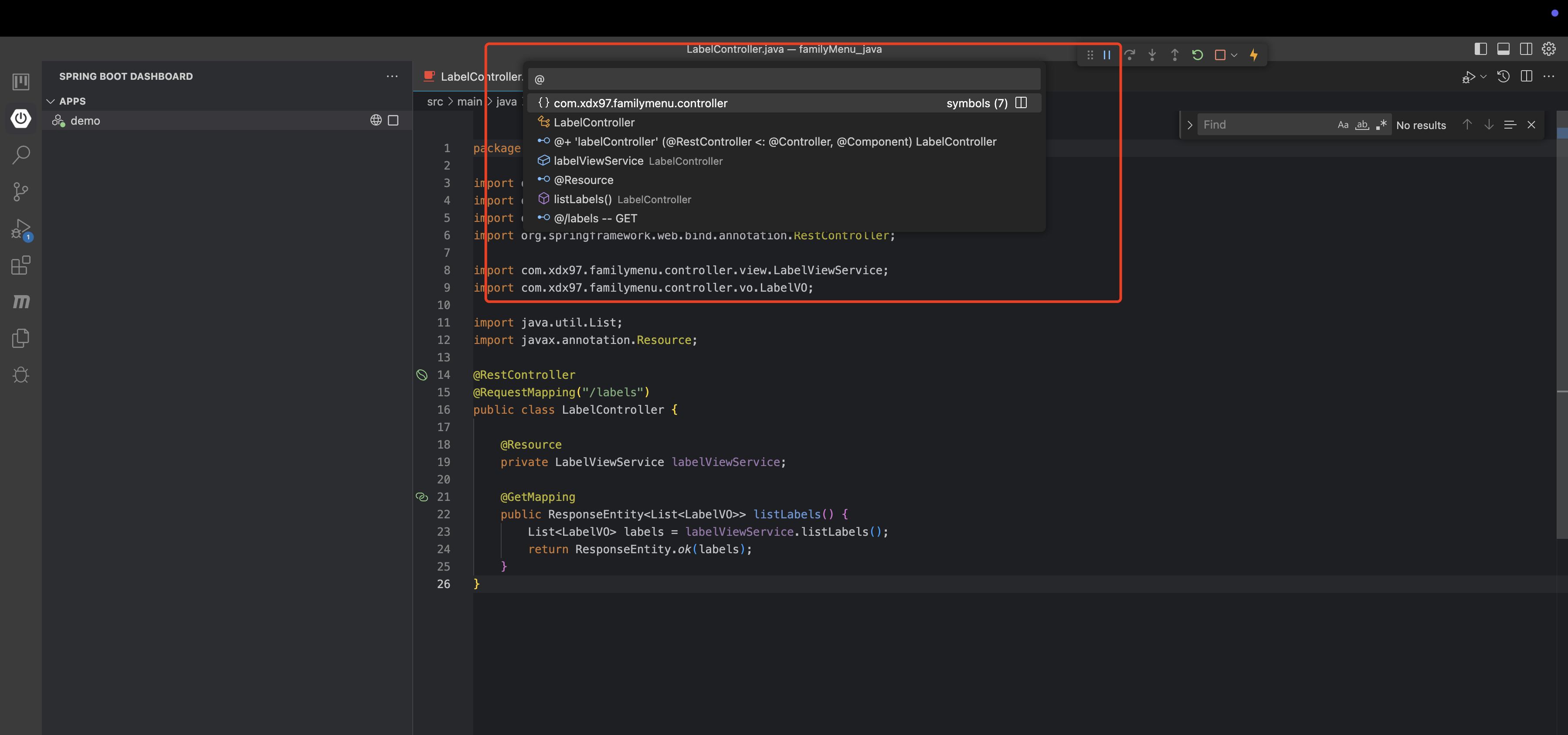
查看当前类的情况 双击shift + @

变量引用 command + 鼠标左键

4、自定义快捷键
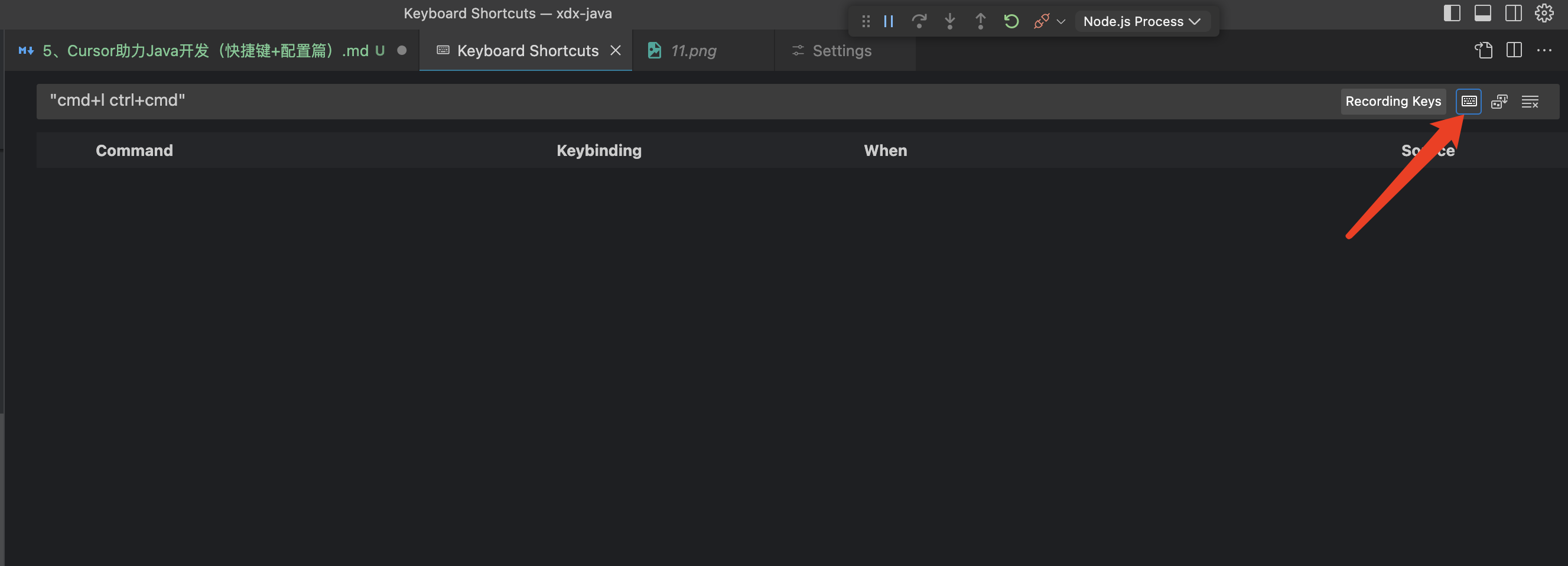
如果某些快捷没反应、或快捷键冲突,可以自定义快捷键
选中右边的识别键盘之后,按下对应的快捷键,就可以看到对应的快捷键的使用情况了


二、皮肤设置
偶尔需要切换Cursor和IDEA,但两边的皮肤不统一,看着很不舒服
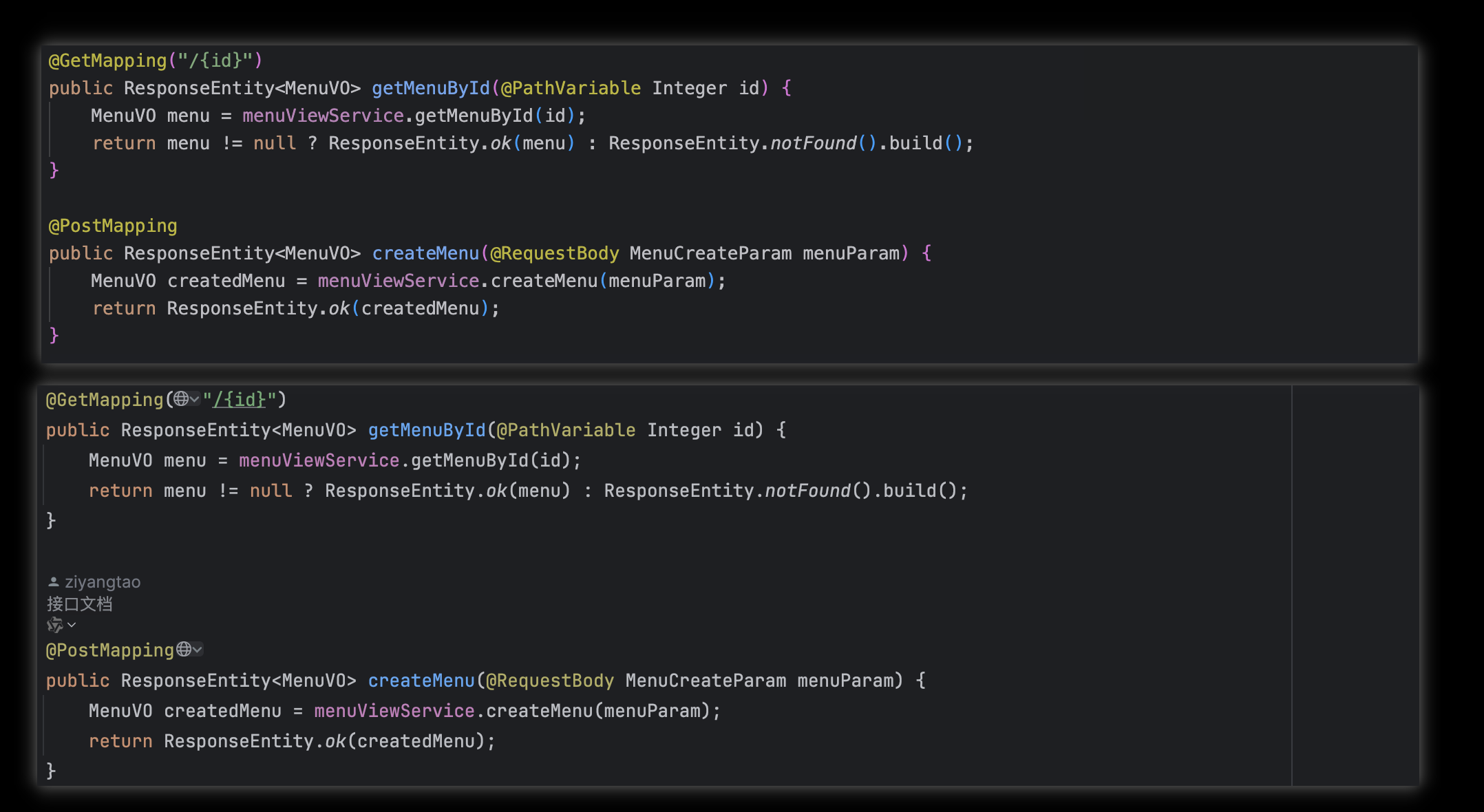
先来看看最终设置的效果,下面两个一个是IDEA,一个是Cursor

- 安装 「Darcula Theme」 主题插件
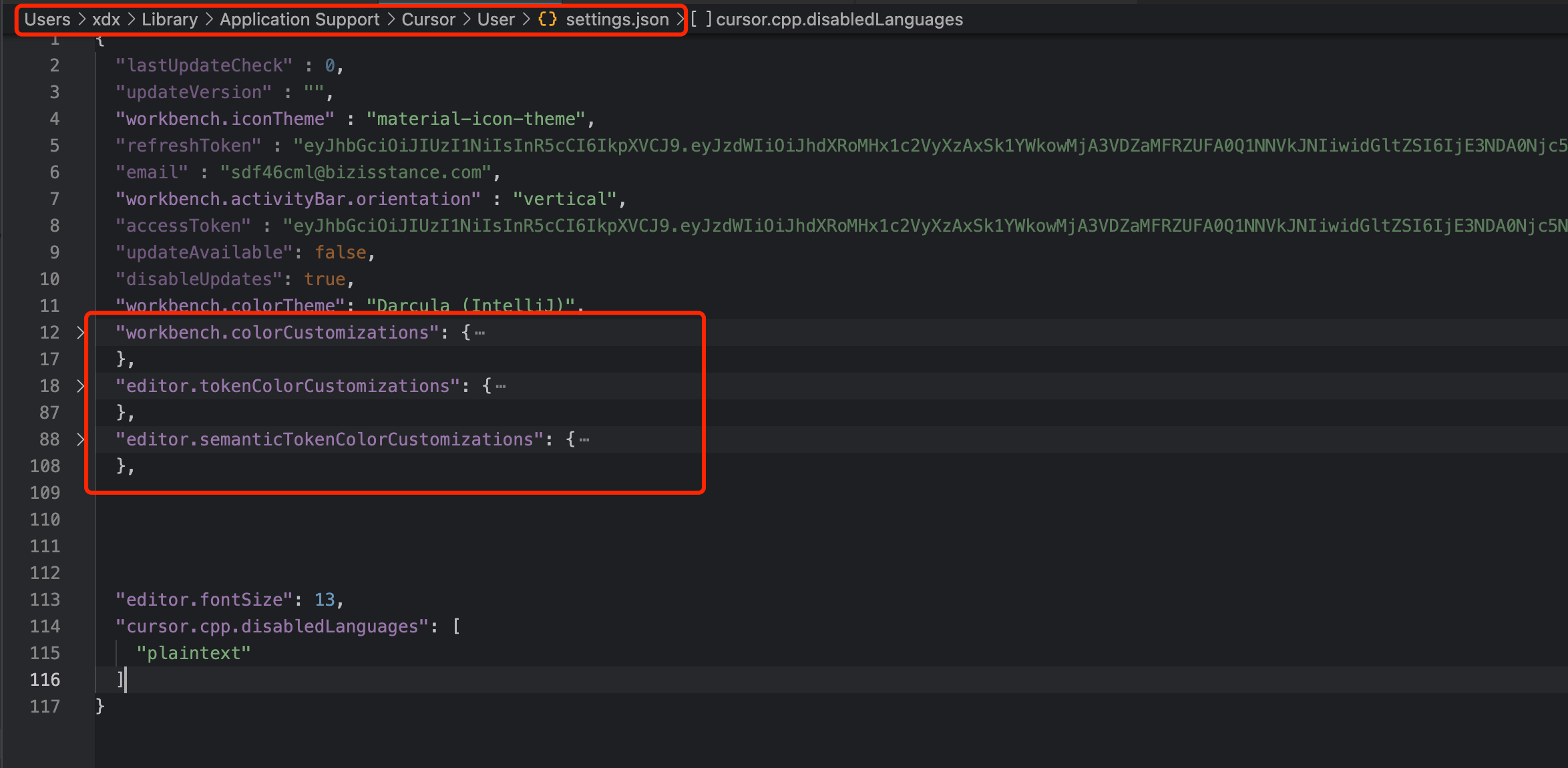
- 配置 setting.json 文件 (替换下面三个变量的值)


关注微信公众:小道仙97 ,回复:Java笔记, 获取密码
自定义配色
在vscode里面,每个区域都是通过对应代码来配置颜色的,可以去 「Darcula Theme」配置里面找到你想要设置的位置,复制到setting里面去(相当于覆盖主题颜色)
Darcula Theme 配置的位置 /Users/xdx/.cursor/extensions/rafaelrenanpacheco.darcula-theme-1.18.1/themes
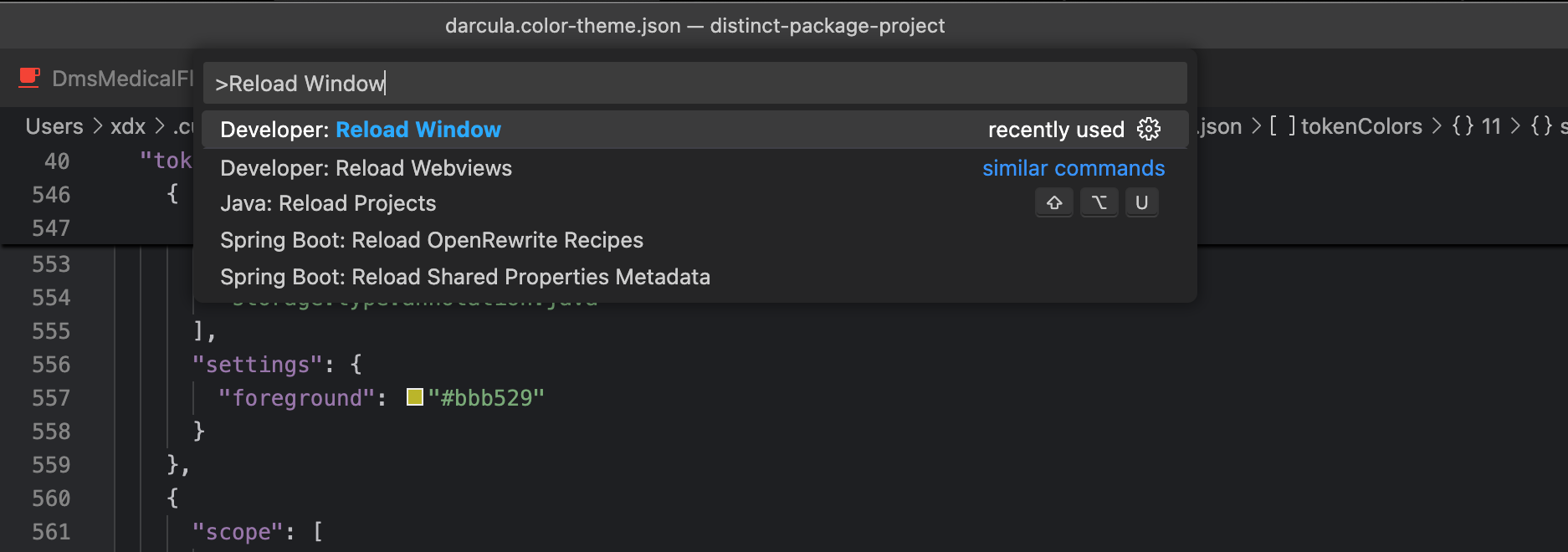
由于不好找我们需要的位置,可以先直接修改 「Darcula Theme」,然后再手动刷新,看看效果
手动刷新流程:command + shift + p, 执行:Reload Window

三、插件推荐
1、REST Client
在进行rest接口测试的时候,通常是先启动项目,再用 postMan相关的工具进行调试,这本身没啥问题,但每次模拟参数的时候却很麻烦
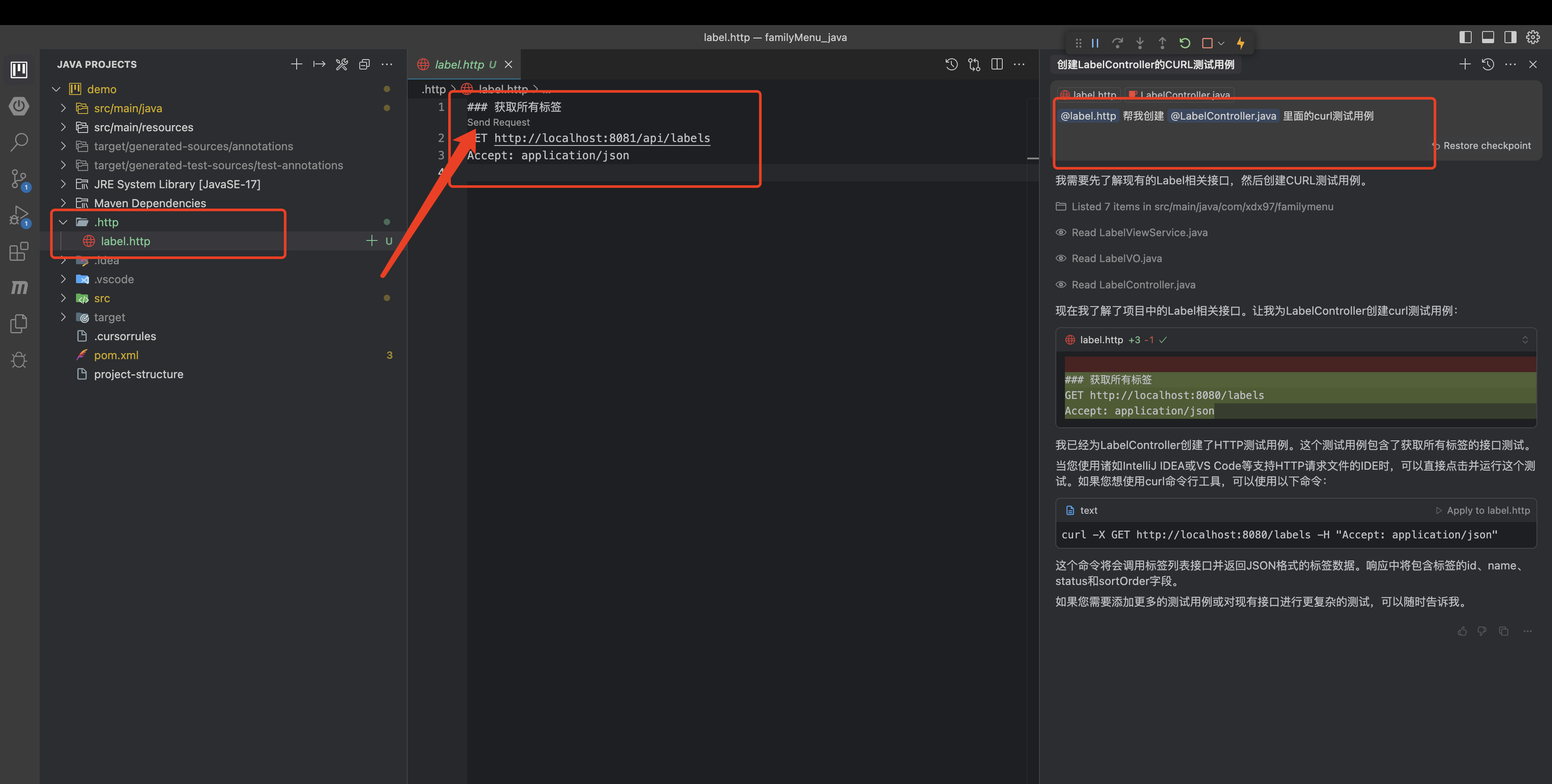
Cursor 可以写代码,当然也可以写测试用例,基于Cursor生成的Curl,再用插件去调用就方便了
Curl 可以直接在Cursor里面运行,不用切换工具,而且数据更好存档
- 安装「REST Client」 插件
- 在项目根目录下创建
test.http文件 - 在文件中编写测试用例 (让AI来写)

2、Switch2IDEA
有时候需要在Cursor和IDEA来回切换,这个插件可以很方便的切换,它会帮你自动切换,并定位到项目的同一行
- Cursor安装插件 switch2idea
- IDEA安装插件 switch2cursor
跳转快捷键:option + shift + o